No doubt it’s been done elsewhere, but I spent quite a while trying to get this one working. Basically I wanted a horizontal css menu with decent markup and no hacks. I also wanted to have nice icons for each item correctly vertically aligned. On top of that I wanted the whole thing to be fluid so it would look right at any text size. Unfortunately because of IE6’s lack of support for :hover on anything but links I needed to use containing spans for the text on each list item (doh!) I guess you could use javascript or something instead, but that’d be really horrid!
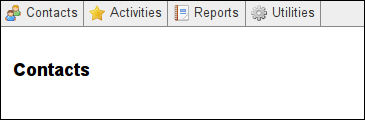
After a lot of hair pulling, I finally got it to work:

#navigation ul {
margin: 0;
padding: 0;
background-color: #eee;
height: 2em;
border-bottom: 1px solid #888;
}
#navigation li {
float: left;
list-style-type: none;
border-right: 1px solid #888;
}
#navigation a {
float: left;
margin: 0;
background-repeat: no-repeat;
background-position: 5px 50%;
text-decoration: none;
color: #333;
}
#navigation .inner {
padding: 0 .4em 0 26px; /* Adjust based on the width of icon + 10px */
display: inline;
line-height: 2em;
vertical-align: middle;
}
#navigation .contacts {
background-image: url(/crm/resources/icons/contacts.png)
}
#navigation .activities {
background-image: url(/crm/resources/icons/activities.png)
}
#navigation .reports {
background-image: url(/crm/resources/icons/reports.png)
}
#navigation .utilities {
background-image: url(/crm/resources/icons/utilities.png)
}
#navigation a:hover {
background-color: #fff;
}
And here’s the HTML:
<div id="navigation"> <ul> <li><a href="" class="contacts"><span class="inner">Contacts</span></a></li> <li><a href="" class="activities"><span class="inner">Activities</span></a></li> <li><a href="" class="reports"><span class="inner">Reports</span></a></li> <li><a href="" class="utilities"><span class="inner">Utilities</span></a></li></ul> </div>
*I got my icons from the fantastic FamFamFam web site. This guy gives away loads of great icons for free. You might want to convert them to transparent gifs though as obviously IE6- won’t handle the transparency in the PNGs.
I’m no css expert, so if you can see anything silly in the css/markup or know of some way of improving this, please drop me a comment!